DEDE织梦图片上传绝对地址变更方法
在此分享织梦系统图片路径变更方法:
方法一:
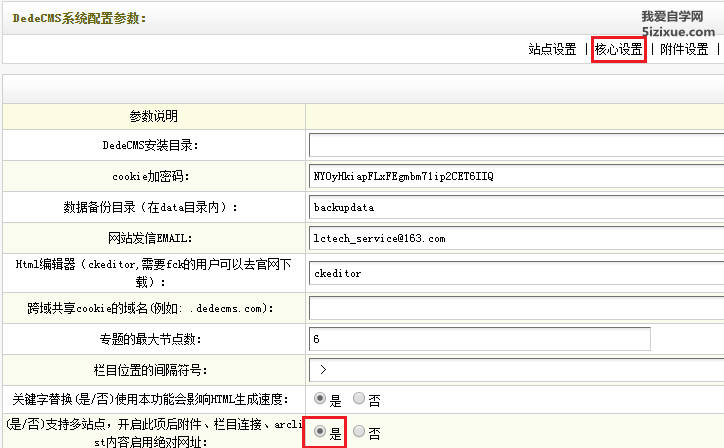
登录后台,在“系统” – > “核心设置” (是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址,该项目选择“是”,然后进行文档生成。

方法二:
该方法适用于对已发表的文章图片地址修改,如果一个一个的手动修改,那效率是非常低的!
1.登录织梦后台—>核心—>批量维护—>数据库内容替换
2.选择表 dede_addonarticle 字段 body
3.被替换内容: src=”/uploads/
4.替换为:src=”http://你的域名/uploads/(如:src=”https://www.5izixue.com/uploads/)
方法三:
文章未发表,图片上传时,图片相对路径修改。
1.修改织梦目录include下的文件extend.func.php,在最后面添加一个函数方法
function replaceurl($newurl)
{
$newurl=str_replace(‘src=”/uploads/allimg/’,’src=”http://你的域名/uploads/allimg/’,$newurl);
return $newurl;
}
2.修改文章内容页模板(article_article.htm),调用文章内容的标签修改为{dede:field.body function=’replaceurl(@me)’/}
方法四:
发布文章时自动生成绝对地址。
1.找到 include\dialog\select_images_post.php 第108行,找到代码:
$fileurl = $activepath.’/’.$filename;
2.将其替换成:
$fileurl = ‘你的域名’.$activepath.’/’.$filename;
或者
$fileurl = $cfg_basehost.$activepath.’/’.$filename;
注意:域名一定要加http协议,否则上传图片不显示。