Discuz教程手机触屏版图片尺寸修改
如下图所示:
PC版,图片显示正常,内容清晰

对应触屏版:图片尺寸小,内容模糊不清,非常影响用户体验.

Discuz手机触屏版图片尺寸修改方法:
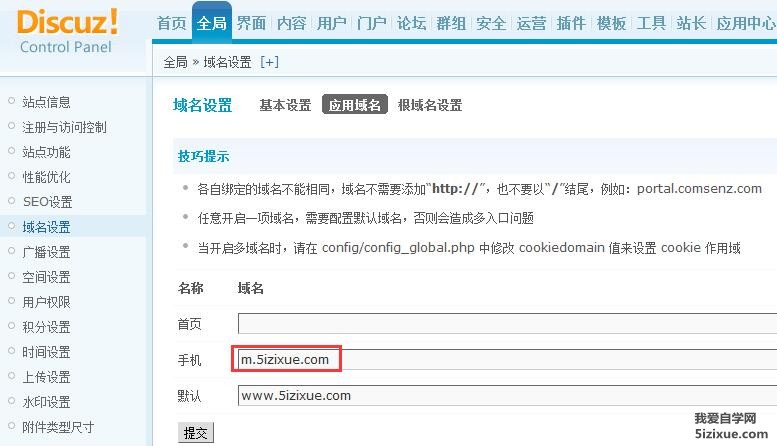
1、进入Discuz系统后台,依次进入全局-上传设置-基本设置。 找到“是否生成手机版缩略图”设置选项,选择否并保存。
2、触屏版图片尺寸修改,打开\template\default\touch\forum\discuzcode.htm文件,查找如下内容
- $fix = count($post[imagelist]) == 1 ? 140 : 83;
复制代码
改为
- $fix = count($post[imagelist]) == 1 ? 650 : 800;
复制代码
就是把140像素的小图改为宽650高800,这样的设置贴近屏幕的手机的实际尺寸。建议电脑版的图片上传时就设置最大宽度不超过700,不然加载速度会很慢。
然后再找
- $mobilethumburl = $attach[‘attachimg’] && $_G[‘setting’][‘showimages’] && (!$attach[‘price’] || $attach[‘payed’]) && ($_G[‘group’][‘allowgetimage’] || $_G[‘uid’] == $attach[‘uid’]) ? getforumimg($attach[‘aid’], 0, 140, 140, ‘fixnone’) : ” ;
复制代码
改为
- $mobilethumburl = $attach[‘attachimg’] && $_G[‘setting’][‘showimages’] && (!$attach[‘price’] || $attach[‘payed’]) && ($_G[‘group’][‘allowgetimage’] || $_G[‘uid’] == $attach[‘uid’]) ? getforumimg($attach[‘aid’], 0, 650, 800, ‘fixnone’) : ” ;
复制代码
3、CSS设置,打开\template\default\touch\common\elecnation_style.css,查找如下内容
.plc .pi .message img,.plc .pi .img_one img { margin:0px 4px 0px 0; max-width:140px; max-height:140px; }
改为
.plc .pi .message img,.plc .pi .img_one img {max-width:98%; display:block;vertical-align: middle;margin-bottom:4px;}
默认的CSS文件,限制了触屏版的高和宽,我们修改为按屏幕尺寸的百分比来显示。为了不撑破,别搞100%了,98%就足够了。
更新模板缓存,触屏版的图片就正常了。