织梦field position样式修改及自定义
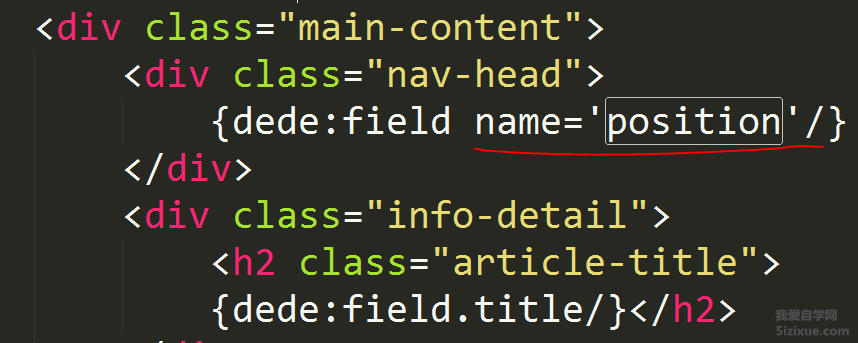
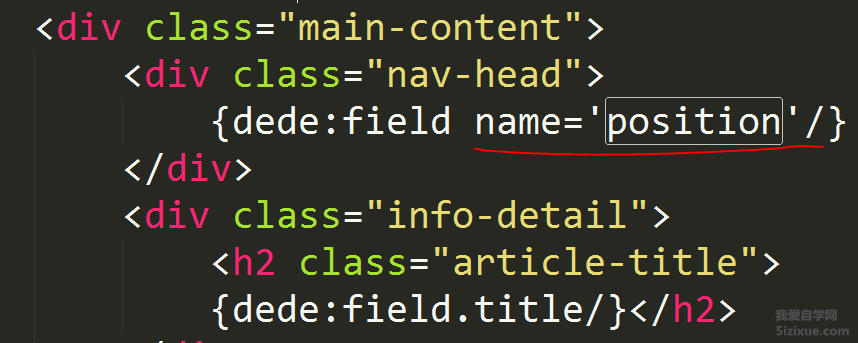
使用织梦系统制作文章模板页时,使用了dede:field name=”position”,作用是显示文章当前位置。如:类目一>>类目二>> 这样的形式


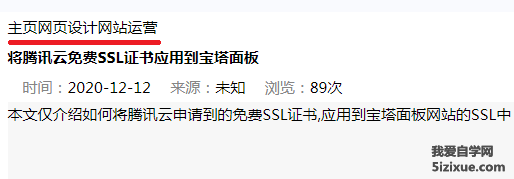
制作完成的模板文件上传服务器,生成网页后。当前位置效果如下图所示,中间没有分割符号,阅读体验非常差。
该如何处理呢,在此进行分享。

{dede:field name=’position’/}这个标签是织梦的面包屑导航标签,用途是显示文章当前位置。
织梦position标签调用出来后是无法在模板里面修改的,必须通过修改对应的php函数(position对应的PHP函数入口文件是typelink.class.php)。
为解决遇到的问题,找到include/typelink.class.php文件并打开:
找到GetPositionLink函数,紧跟主页添加分割符号”>”
$indexpage = “<li><a href='”.$this->indexUrl.”‘>”.$this->indexName.”</a></li>”;
修改为
$indexpage = “<li><a href='”.$this->indexUrl.”‘>”.$this->indexName.”</a>”.”>”.”</li>”;
找到GetOneTypeLink函数,在栏目后添加分隔符“>”
$typelink变量中合适位置,添加分割符“>”