神马搜索引擎网站移动适配设置
很多人的手机中安装了UC浏览器,UC浏览器有神马搜索引擎支持。为了增加移动用户,网站进行神马移动适配是非常必要的。
本文小编以Discuz伪静态网站为例,分享神马搜索引擎网站移动适配设置方法。
1、进入神马站长平台https://zhanzhang.sm.cn/
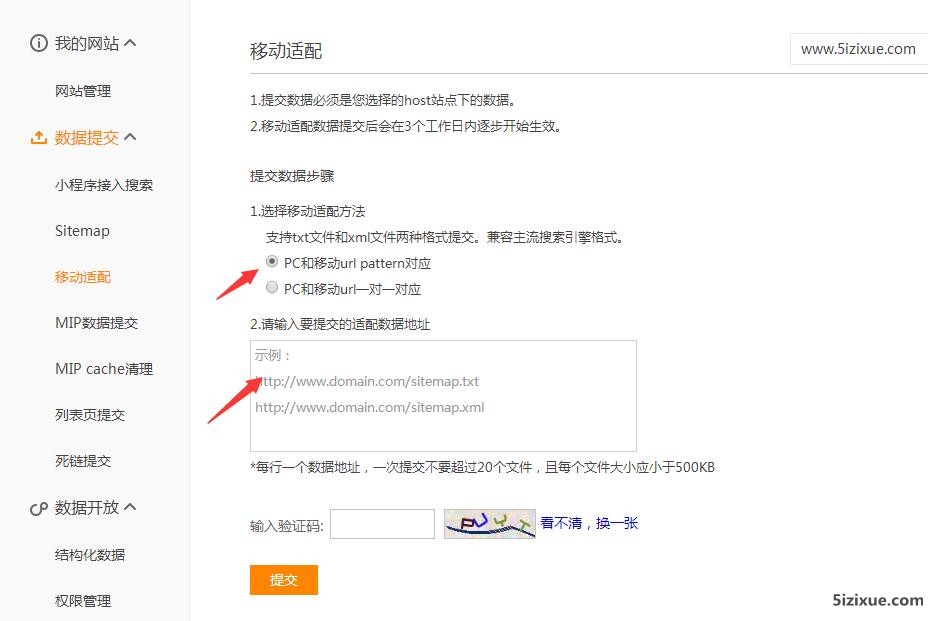
登陆后左侧菜单,点击移动适配①,然后点击提交适配数据

2、进入移动适配提交界面后,如果网站URL链接有规律,且数据量大,那么可以使用PC和移动URL Pattern对应
适配数据框中,输入填写有适配关系的服务器端文件(即步骤3生成的文件)。
输入验证码,点击提交就可以了。

3、以上是操作步骤,那么神马的PC和移动URL pattern对应规则怎么写呢。 这个是很重要的,直接影响适配是否成功。
以伪静态帖子内容页URL为列,将以下代码保存成XML格式的文件,上传到服务器根目录
- <?xml version=”1.0″ encoding=”UTF-8″?>
- <urlset>
- <!–表示www.5izixue.com 下的一组pattern 或url对应关系–>
- <url>
- <loc>https://www.5izixue.com/</loc>
- <!– 表示pc站点的网址首页 –>
- <data>
- <display>
- <pc_url_pattern>https://www.5izixue.com/([a-zA-Z]+)-(\d+)-(\d+)-(\d+).html</pc_url_pattern>
- <!– 表示该PC页的url pattern–>
- <xhtml_url_pattern >https://m.5izixue.com/${1}-${2}-${3}-${4}.html</xhtml_url_pattern>
- <html5_url_pattern >https://m.5izixue.com/${1}-${2}-${3}-${4}.html</html5_url_pattern>
- <!– 一组PC pattern 可能含有多个版式的手机页pattern,视自身情况提交 –>
- </display>
- </data>
- </url>
- <!– 下一组pattern 放在一个新的url 节点内 –>
- </urlset>
复制代码
以上,就是神马网站移动适配的操作方法