通过网络图片上传到discuz的图片 手机端默认宽度224
PC端访问的时候,图片尺寸显示正常,但是手机端访问时,img标签中width和height被计算小了。

数据库中图片存储样式,[img=422,361]

处理分析方法:
1、手动将数据库ubb img标签的width和height属性取消,然后保存,再访问手机端内容时,图片显示就正常了。
2、discuz发布网络图片时,无论上传图片URL是否带有WWW,均为自动带上Width和Height属性。
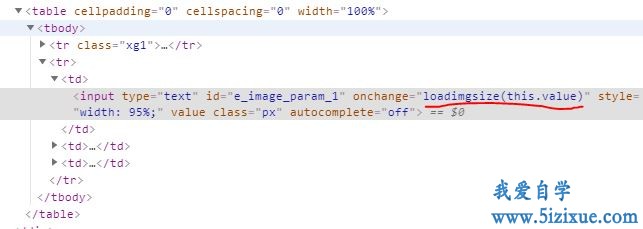
查看网络图片上传的代码,发现有onchange=’loadimgsize(this.value)’的js,该代码在网络图片地址输入框有变化时,会自动获取网络图片的尺寸。 小编亲测,只要是正确的图片资源URL,都能获取到width和height。

loadimgsize(this.value)相关代码
- function loadimgsize(imgurl, editor, p) {
- var editor = !editor ? editorid : editor;
- var s = new Object();
- var p = !p ? ‘_image’ : p;
- $(editor + p + ‘_param_2’).value = ”;
- $(editor + p + ‘_param_3’).value = ”;
- s.img = new Image();
- s.img.src = imgurl;
- s.loadCheck = function () {
- if($(editor + p + ‘_param_1’).value == imgurl) {
- if(s.img.complete) {
- $(editor + p + ‘_param_2’).value = s.img.width ? s.img.width : ”;
- $(editor + p + ‘_param_3’).value = s.img.height ? s.img.height : ”;
- } else {
- setTimeout(function () {s.loadCheck();}, 100);
- }
- }
- };
- s.loadCheck();
- }
复制代码
编辑器图片尺寸带入相关的代码,在editor.js中
- case ‘image’:
- var width = parseInt($(ctrlid + ‘_param_2’).value);
- var height = parseInt($(ctrlid + ‘_param_3’).value);
- var src = $(ctrlid + ‘_param_1’).value;
- var style = ”;
- if(wysiwyg) {
- style += width ? ‘ width=’ + width : ”;
- style += height ? ‘ _height=’ + height : ”;
- var str = ‘<img src=’ + src + style + ‘ border=0 />’;
- insertText(str, str.length, 0, false, sel);
- } else {
- style += width || height ? ‘=’ + width + ‘,’ + height : ”;
- insertText(‘[img’ + style + ‘]’ + squarestrip(src) + ‘[/img]’, 0, 0, false, sel);
- }
- hideMenu(”, ‘win’);
- $(ctrlid + ‘_param_1’).value = ”;
- break;
复制代码
编辑器上传完网络图片,html代码中是有width和Height的。Discuz通过bbcode编码,将html转换为bbcode,其中img html网页元素,通过bbcode.js中的function imgtag(attributes)函数,将图片元素提取为[img=422,361]的样式。
3、那么数据库中同样的数据,为什么PC端图片width较大,但是手机移动端图片width=‘224’。