如何解决Css Z-index不生效的问题
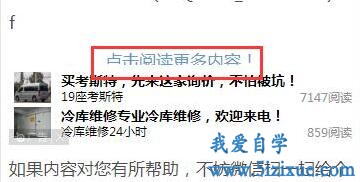
现象:如图两个相邻的元素,想要后一个元素显示在前一元素的上方。实际情况时,上一个元素覆盖了后一个元素。

尝试的解决方法:
1、将前面一个元素的z-index值,设置为负值,后一个元素的z-index值设置为比较大的正值,结果无效。
2、网上查询了资料,说是使用了定位的元素才能使用z-index属性。因此将上面一个元素自身添加了position:relative属性,结果仍然无效。
也尝试了给父元素添加relative属性,也是无效。
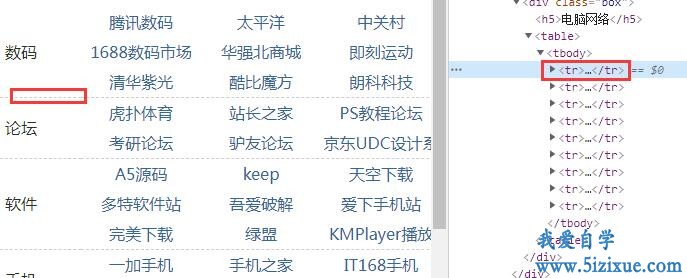
3、后面考虑是不是因为目标元素在table结构中,尝试将内容独立出来进行Z-index操作,结果还是没有达到预期效果。
4、最后换了一个方向,给后一个元素添加了position:relative属性后。后面一个元素,覆盖到了前一个元素上方,实现了效果。
综合以上经验及网络资料,分享Z-index失效原因及处理方法:
z-index只作用在使用了定位的元素上,也就是我们经常用的position属性(static除外)。同一个父级元素下的元素层叠效果是受父级影响的,就是说如果你的父级z-index很小,那你子级设置再大也没有用
常见的z-index失效情况:
元素没有设置position属性
元素设置了浮动float
父级元素的z-index比子级元素的z-index小
元素的父级设置了position: relative
解决方案:
为目标元素设置position属性,比如position:relative
清除浮动
提高父级元素z-index值