Css如何控制网页元素显示在最上层
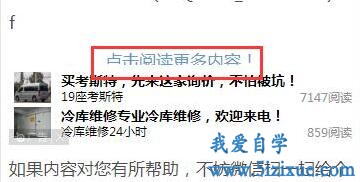
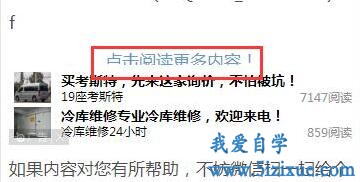
如下图所示,网页中的两个相邻元素,前一个元素被后一个元素遮挡了。这种情况如何调整,才能将前一个元素显示在最前面呢?

方法:为元素设置Z-index样式
z-index:auto auto可定义为一个整数,越大代表越在前面。举例,如果某个元素定义: z-index:999,那么一般就显示在最上方了。
css网页布局控制中,默认z-index = 0

方法:为元素设置Z-index样式
z-index:auto auto可定义为一个整数,越大代表越在前面。举例,如果某个元素定义: z-index:999,那么一般就显示在最上方了。
css网页布局控制中,默认z-index = 0
如下图所示,想要的标题效果是只在一行内显示,但有点标题文字较多。在不使用字符截取的情况下,有没有办法通过Css Overflow控制文本超过宽度时,显示为点点…呢! 以下是实现方法: 元...
说来挺简单的一个事,小编硬是鼓捣了小一个上午,才解决这个问题。想着怕以后再遇到,也是为了给广大自学爱好者分享经验,就在此分享z-index不生效的解决方法: 现象:如图两个相邻的元素,想要后一个元...
li列表标签默认样式是前面有一个小圆点或者是数字序号。这个默认样式可以修改吗,当然是可以修改的! 如何通过css修改li标签样式? 在CSS中控制li列表的属性,常用的有list-style-t...
如下图所示,网页HTML代码中使用是table tr,如何使用Css给每行tr设置下边框呢! 有时候有设置tr边框的需求,写下如下css 开始小编按以往Css的书写方法,尝试写了如下CSS代码...
如摘要所述,PC端左右布局的HTML元素,在手机移动端显示时,分别按Width 100%显示,结果展示的是前后的效果。 想要交换两个元素的显示顺序,在此分享实现方法: 首先,想要单独控制html...
内联标签提供了现代HTML样式模式,但这种机制在普通 CSS 和 HTML 中存在一个已知的范围问题:传统标签通常需要放置在 head 标签内,因此特定标签内的所有样式规则都会影响整个 HTML 页...