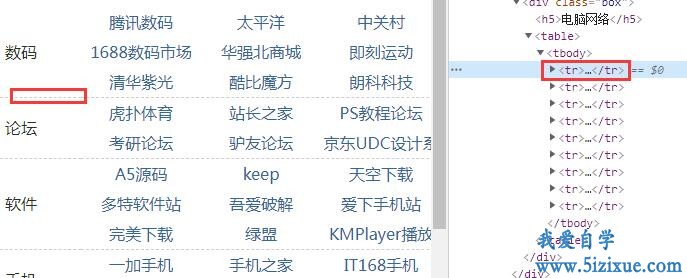
CSS控制文本超过宽度 overflow显示为点点…

以下是实现方法:
- 元素类{
- display: inline-block;
- width: 80%;
- white-space:nowrap;
- text-overflow:ellipsis;
- -o-text-overflow:ellipsis;
- overflow:hidden;
- }
复制代码
注意: 以上CSS属性要配合使用不能缺少
white-space:nowrap 阻止文字换行
它的属性值有:
normal 默认。空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。
text-overflow:ellipsis; 文字超出隐藏 且出现省略符号
它的属性值:
clip :修剪文本。(效果和overflow 一样直接切掉)
ellipsis:显示省略符号来代表被修剪的文本。
overflow:hidden; 这个想必是知道了,溢出时隐藏