ueditor编辑器获取数据信息可视化显示
ueditor中如何显示从数据中读取到的信息:
在引用编辑器的script脚本中加入后端处理后的存储变量的信息。
- <script id=”editor” name=”editor” type=”text/plain” style=”width:1024px;height:300″>{$edit.message}</script>
复制代码
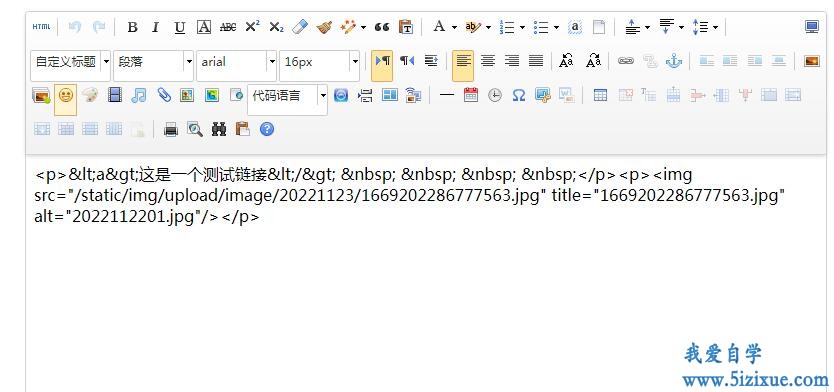
ueditor富文本编辑器,编辑的内容入库前框架对输入的内容做了实体转换,类似这样input(‘content’, ”, ‘htmlspecialchars’)。把html数据转成实体字符了,从数据中读取到的数据,如果不加以处理直接显示,就变成了下图所示的字符串内容,而不是可视化的网页内容。

那么该怎么解决呢?
使用php的htmlspecialchars_decode函数,将HTML 实体转换为字符,如下
- <script id=”editor” name=”editor” type=”text/plain” style=”width:1024px;height:300″>{:htmlspecialchars_decode($edit.message)}
- </script>
复制代码