Thinkphp如何引入Ueditor富文本编辑器
1、获取PHP版本的ueditor,下载地址:https://github.com/fex-team/ueditor

进入ueditor github库,选择Tags,选择最新的V1.4.3.3版本Download,然后下载对应PHP版本
2、将下载的ueditor文件解压后,重命名为ueditor存储到public目录下。然后在template.php中配置__UEDITOR__’=>’/ueditor’
通过以下形式在head头部引入ueditor相关js文件
<script type=”text/javascript” src=”__UEDITOR__/ueditor.config.js”></script>
<script type=”text/javascript” src=”__UEDITOR__/ueditor.all.js”></script>
复制代码
3、在需要显示文本编辑窗的html代码位置,插入如下代码
<script id=”editor” name=”editor” type=”text/plain” style=”width:1024px;height:300″>
</script>
复制代码
这个script中间,可以通过数据获取的方式,获取已经在库的数据
在html尾部,引入ueditor实例化js
<script type=”text/javascript”>
//UEDITOR_HOME_URL、config、all这三个顺序不能改变(绝对路径)
//window.UEDITOR_HOME_URL = “/ThinkPHP/Public/Ueditor/”;
//实例化编辑器
var ue = UE.getEditor(‘editor’);
function insertHtml() {
var value = prompt(‘插入html代码’, ”);
ue.execCommand(‘insertHtml’, value)
}
function createEditor() {
enableBtn();
UE.getEditor(‘editor’);
}
function getAllHtml() {
alert(UE.getEditor(‘editor’).getAllHtml())
}
function getContent() {
var arr = [];
arr.push(“使用editor.getContent()方法可以获得编辑器的内容”);
arr.push(“内容为:”);
arr.push(UE.getEditor(‘editor’).getContent());
alert(arr.join(“n”));
}
function getPlainTxt() {
var arr = [];
arr.push(“使用editor.getPlainTxt()方法可以获得编辑器的带格式的纯文本内容”);
arr.push(“内容为:”);
arr.push(UE.getEditor(‘editor’).getPlainTxt());
alert(arr.join(‘n’))
}
function setContent(isAppendTo) {
var arr = [];
arr.push(“使用editor.setContent(‘欢迎使用ueditor’)方法可以设置编辑器的内容”);
UE.getEditor(‘editor’).setContent(‘欢迎使用ueditor’, isAppendTo);
alert(arr.join(“n”));
}
function setDisabled() {
UE.getEditor(‘editor’).setDisabled(‘fullscreen’);
disableBtn(“enable”);
}
function setEnabled() {
UE.getEditor(‘editor’).setEnabled();
enableBtn();
}
function getText() {
//当你点击按钮时编辑区域已经失去了焦点,如果直接用getText将不会得到内容,所以要在选回来,然后取得内容
var range = UE.getEditor(‘editor’).selection.getRange();
range.select();
var txt = UE.getEditor(‘editor’).selection.getText();
alert(txt)
}
function getContentTxt() {
var arr = [];
arr.push(“使用editor.getContentTxt()方法可以获得编辑器的纯文本内容”);
arr.push(“编辑器的纯文本内容为:”);
arr.push(UE.getEditor(‘editor’).getContentTxt());
alert(arr.join(“n”));
}
function hasContent() {
var arr = [];
arr.push(“使用editor.hasContents()方法判断编辑器里是否有内容”);
arr.push(“判断结果为:”);
arr.push(UE.getEditor(‘editor’).hasContents());
alert(arr.join(“n”));
}
function setFocus() {
UE.getEditor(‘editor’).focus();
}
function deleteEditor() {
disableBtn();
UE.getEditor(‘editor’).destroy();
}
//提交方法
function submitEditor() {
//此处以非空为例
if(ue.hasContents()){
ue.sync(); //同步内容
document.MyForm.submit();
}
}
function disableBtn(str) {
var div = document.getElementById(‘btns’);
var btns = domUtils.getElementsByTagName(div, “button”);
for (var i = 0, btn; btn = btns[i++];) {
if (btn.id == str) {
domUtils.removeAttributes(btn, [“disabled”]);
} else {
btn.setAttribute(“disabled”, “true”);
}
}
}
function enableBtn() {
var div = document.getElementById(‘btns’);
var btns = domUtils.getElementsByTagName(div, “button”);
for (var i = 0, btn; btn = btns[i++];) {
domUtils.removeAttributes(btn, [“disabled”]);
}
}
</script>
复制代码
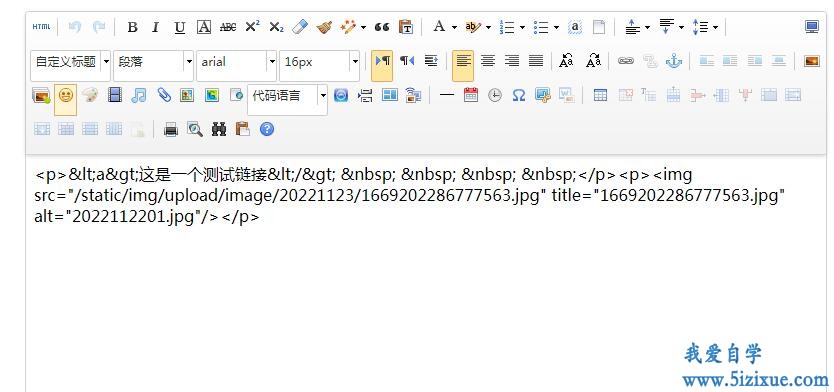
完成以上操作后,页面就出现了富文本编辑器窗口