如何自定义ueditor富文本编辑器默认的宽度和高度
官方的文档并没有给出如何设置ueditor的宽度和高度的说明。这是我在网上网友那里找到的解决方法。在声明编辑器的变量的时候,在参数列表中添加对initialFrameHeight和initialFrameWidth的设置即可。注意,数值后面不需要添加px。
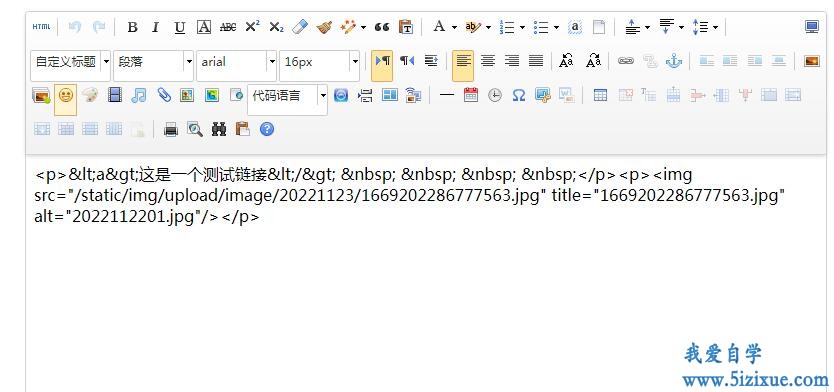
网页底部实例化的同时,可以修改ueditor默认的宽度和高度
var ue = UE.getEditor(‘editor’,{ initialFrameHeight:450,initialFrameWidth:800});