需求:想要取消键盘按enter自动触发表单提交的功能,仅使用 “鼠标点击”提交按钮进行表单信息上传。
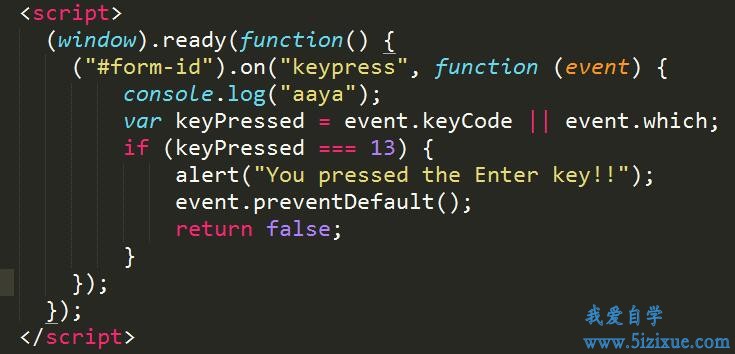
方法:首先,我们需要选择表单。在Jquery中用查询选择器完成,可以通过id或class选择比如:$(“#form-id”)。 完成表单选择后,需要处理表单的提交过程。由于我们需要用户是否按下了回车键,我们在每个按键事件上添加一个事件监听器:on(“keypress”, function (event) {} )
这个事件处理程序将检查每一次的键盘按压,所以我们要求对 “enter “键进行检查。为了达到这个目的,我们可以使用event.keyCode或event.which.Default。
event.keyCode: “keyCode “属性返回触发按键事件的Unicode字符代码。
event.which: “which “属性返回该事件所按下的键盘键(或鼠标键)。
现在,我们知道回车键被按下,我们需要停止默认行为。为了达到这个目的,我们包括对jQuery方法preventDefault()的调用,以停止事件的传播。 preventDefault()
preventDefault():如果事件是可取消的,该方法将取消该事件,这意味着属于该事件的默认动作将不会发生。
html网页如何通过jQuery禁用表单Enter提交